大家好,本公众号的第一篇文章终于出现了。很荣幸,通过我屡次三番的坑蒙拐骗,在啥也没发的情况下,就有22个关注啦!谢谢各位愿意上当。
还要特别感谢一下半年前就关注的几位盆友,你们是本号坚持到今天的强力支撑。当时有讲过,要在这边多聊一聊科学的「设计」,但我懒,没怎么写,我还不自信,写了的也没发,我还自我怀疑,自觉价值不大,于是继续装哑巴,哈哈哈哈,理由应该不少了。
不过从现在起,我要开始周更了。只出于一个十分功利的理由,为我与我的好搭档 malloc 同学正在做的一个叫 Knots 的 App 储备用户。十分功利,只是为了我自己而写,不一定对你有用。以及,我自己就从不相信什么日更或周更,没几个人经得住这种持续高频的输出。所以,我只是在为了自己写,记录一下过程,好奇可以看看。
周报话题主要会和设计与开发(React Native)有关,在做 Knots 的过程中,遇到了什么我就聊什么,叙事顺序也不会和真实时间直接挂钩,可能讲几个月前的事情也不一定,浮夸一点就叫它「设计开发蒙太奇」吧。
写第一篇很紧张,废话有点多,现在该说说 Knots 是什么了。「一个声音发现工具」,这是它的大概定义。声音可以是播客,是音乐,或者船笛声。从实际出发,Knots 首先会更像一个播客App,也主要会是一个播客App。
为什么是播客App?
狂妄一点说就是,现在市面上没有一个能打的(其实还是有的啦)。他们不够好是为什么?肯定不是开发资源有限。但我能比他们做得好吗?倒也不一定。我不能比他们做得好的原因最可能是什么?开发资源不够。那问题不大,于是就做了。
为什么是播客?
播客是什么?简单说播客就是音频节目。听播客和听电台节目没有区别,它几乎一样,但实际更好。你可以随时随地听,天南海北文化科技什么话题都有人聊,好的播客节目既是陪伴也是很棒的信息源,特别是在如今的图文网络环境下,语音更适合自由地承载内容。
选择与反馈
开始正文了,嗯,很突兀。在使用数字产品的时候,(因为它在理论上拥有无限空间)我们的选择很多(往往过多),(因为它的非物质性)得到的反馈很少却多变。为了弥补这些先天不足,设计者会对信息做许多归纳分类(所谓信息架构),在图形界面上对物理世界进行模仿(前扁平时代)且制定了一些规范(组件化)来使得软件的功能更加可感知,行为更加可预测。
「选择」告诉可去哪,「反馈」告诉在哪,很简单。接下来掉个书袋(不用担心,书袋不多,掉不了几次):
Hick’s law: ⁍
Hick's law 是一个经验公式,来源于这样一个实验:一排灯泡,随机会亮起一个,然后被试者要去选择那个灯泡,亮起到选择的时间就是 RT Reaction Time 反应时间,ab 是常量,n 是可选项数量。交互设计师有拿它做理论支撑,但实际上 RT 几乎是个常量。不过这个理论的实际使用效果却很好,因为 n 同样会影响思考时长,而思考时间往往长过 RT。
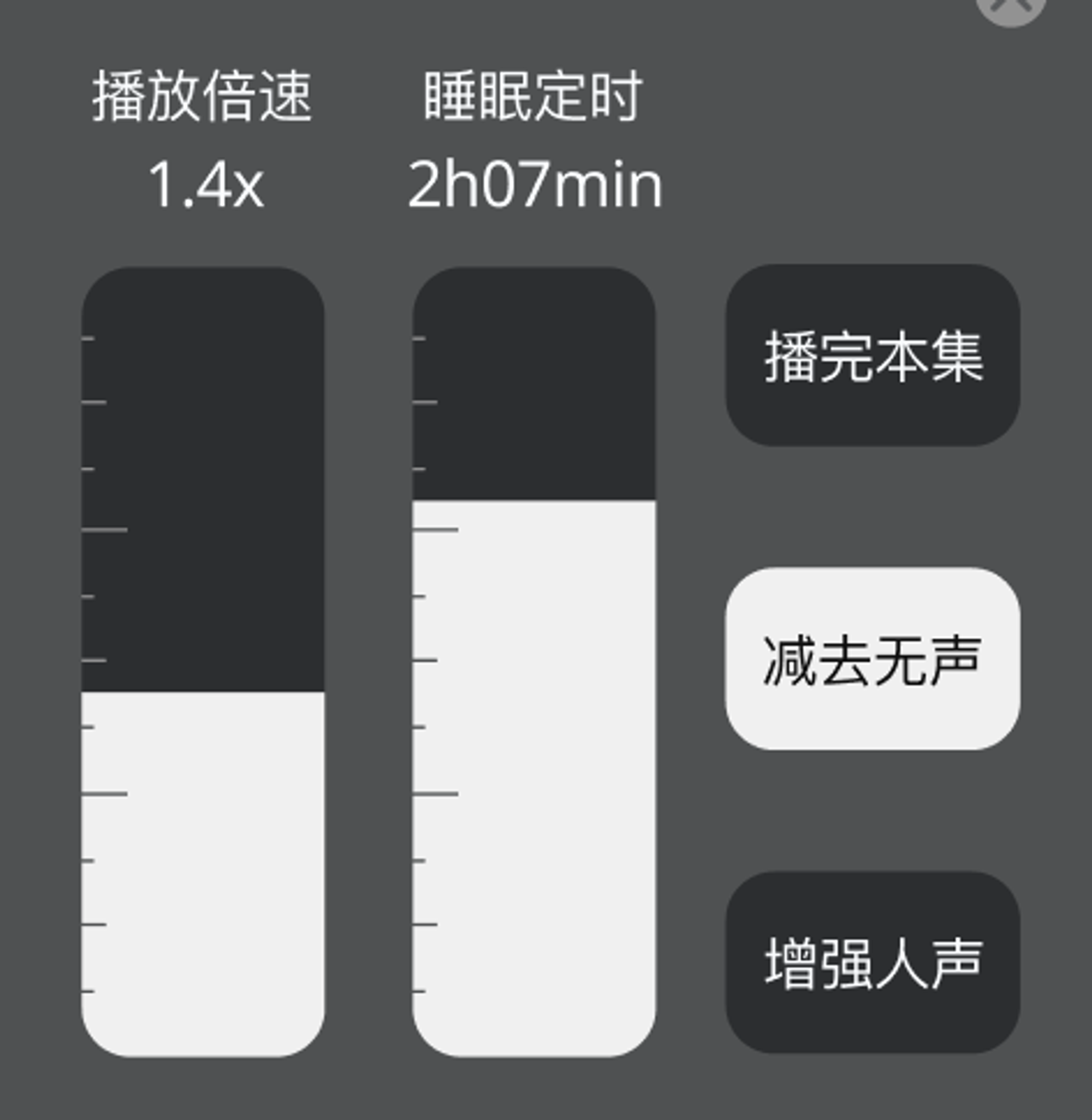
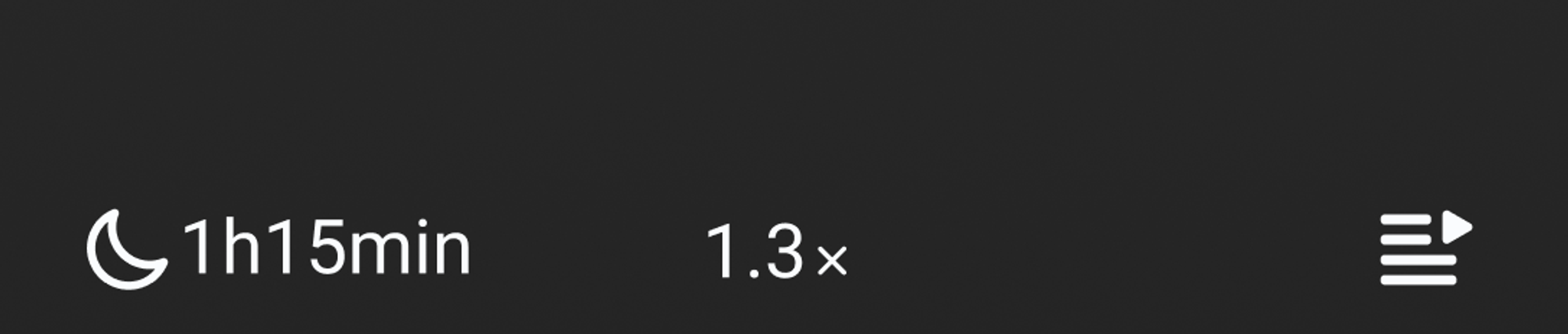
这里的启示也很简单,不用掉书袋你也明白。选择越少,用户的决策负担越小。那么 Knots 做了什么呢?播客App里面,倍速和睡眠定时是标配功能,且被高频使用,值得被做到更好。对于「选择某一个量」这一交互,iOS 已经给出了十分优秀的答案 —— 音量调节bar。而对于倍速这种离散数据,iOS 在它的定时器里面也提供了优秀答案。很棒,真的很棒,照做就行了。我没有更好的解法。☺
但我感觉还可以稍微挣扎着改进一下,于是想着去物理世界找找答案。人们度量东西会用什么工具呢?称,烧杯,尺子。然后很容易发现,他们都有刻度,一个很简单又强大的抽象。那就我们就用刻度吧,用离散的选项降低连续数据的复杂度。


在给用户提供选择的时候,不仅要尽量对菜单精简聚类,还得明确告知她/他会去向哪。当选项变多(比如除了倍速定时还增加了更多选项时),我们会把这些选项都藏到一起,然后用一个更抽象的符号或概念来代表它们,比如代表设置的齿轮。很多 App 就是这样做的,比如 Castro,比如小宇宙。
除去这些略微具备理性的思考,用户习惯有时候也是很大的决定因素。各大主流播放器,包括播客的“始作俑者”苹果都会直接将睡眠定时和倍速展示在最外层。如果放进齿轮里,也许有人会一时半会找不到(当然这问题并不大,但它可以被避免)。Knots 的做法还是很简单,点击倍速或者睡眠按钮后,我们直接进入设置页面就好。用户的首要目标就在眼前,同时她/他能发现还有更多选项。

讲这么多,似乎都是「选择」,「反馈」呢?反馈就是这些「选择」本身。刻度即当前的倍速与定时,播放页的倍速/睡眠按钮上就显示着当前状态,没被藏在齿轮后面。反馈的存在就像「反馈」两个字在本文的存在一样,其实并不明显,但不能没有,最好不要藏起来。
本来前面废话那么多是担心文章太短,想凑凑字数。结果写到这里也不少了,不错。那就到这暂停吧,下周还讲选择跟反馈。毕竟关于开发的一个字都还没讲,不合适。
我文笔不好,但会多改进,希望能把周报写成还不错的厕所读物。
谢谢看完。
截至本周的 Knots 建造进度:🍉🍎🥥30%
题图很漂亮,来自 Markus Spiske,从 Unsplash 下载。