大家好,又见面啦。这次继续上周的话题,关于「选择」与「反馈」,我应该还能聊个五毛钱的。
说到选择,也有一个“声名远播”的公式值得提及:Fitts's law 菲茨法则。

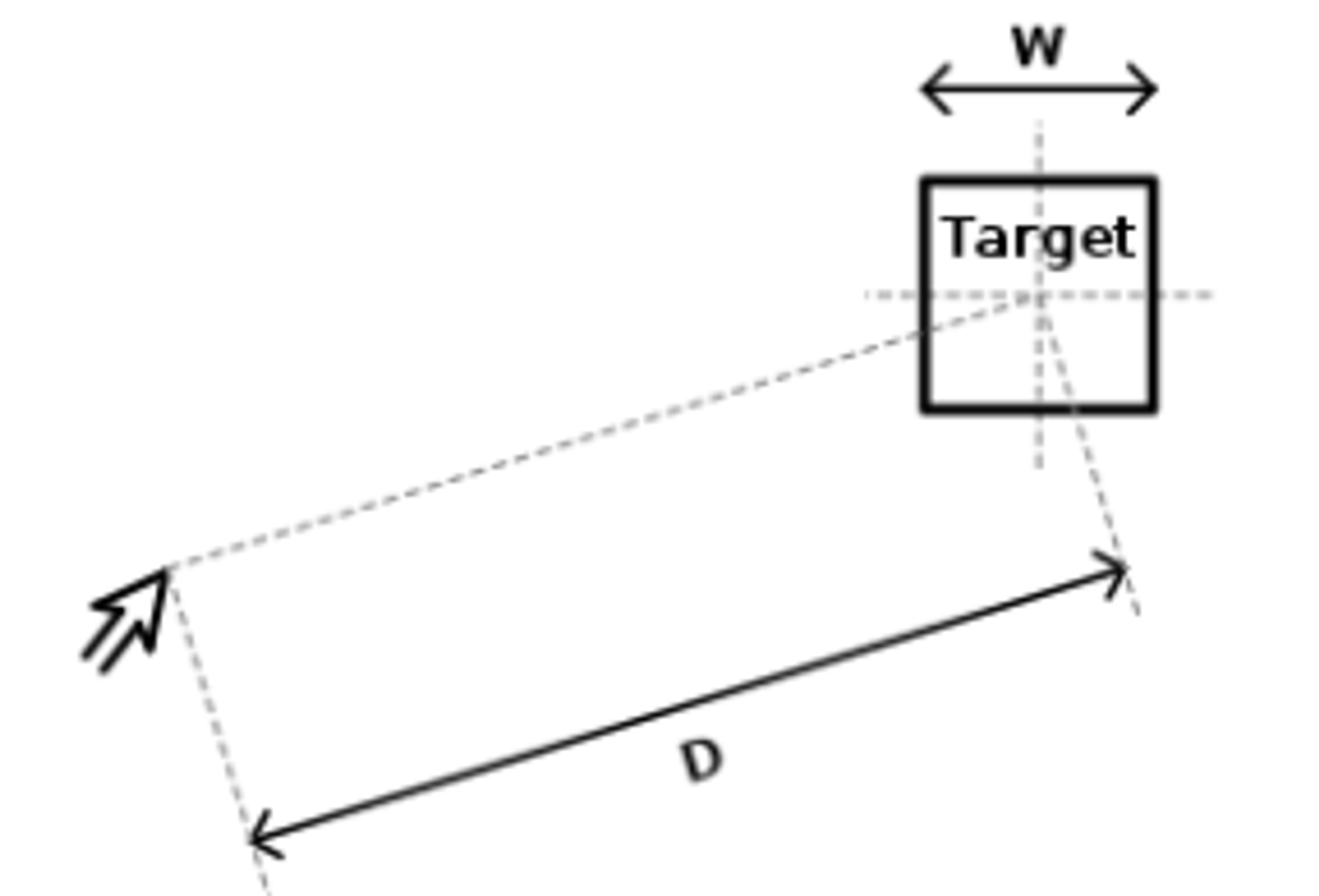
和上回说到的 Hick's law 类似,它也是一条经验法则。Fitts's law 指出:用户用鼠标选择某个目标的时候所需时间与目标大小和鼠标与目标的距离正相关。
这里的简单暗示就是,按钮越大越好、越近越好。尽管如今与大家朝夕相处的图形界面大多从电脑转移到了手机,鼠标不见了,但道理是类似的。
上次谈「选择」其实在讲「决策」,这次我们关注「动作」。
⁍
顺便说一个相关的事情,关于在手机上进行点击的精确度(这里精确度是指点击命中目标的概率),我以前用 Unity 写了个 Demo 做过实验,获得了以下结论:
- 目标的宽度较高度而言对点击精度的影响明显更高
- 点击精度与目标大小正相关,但目标超过特定大小后精度区别不大
- 手指点击位置并不会分布在目标中心周围,而是朝某个方向偏移(取决于握持设备的方式和目标所在位置)
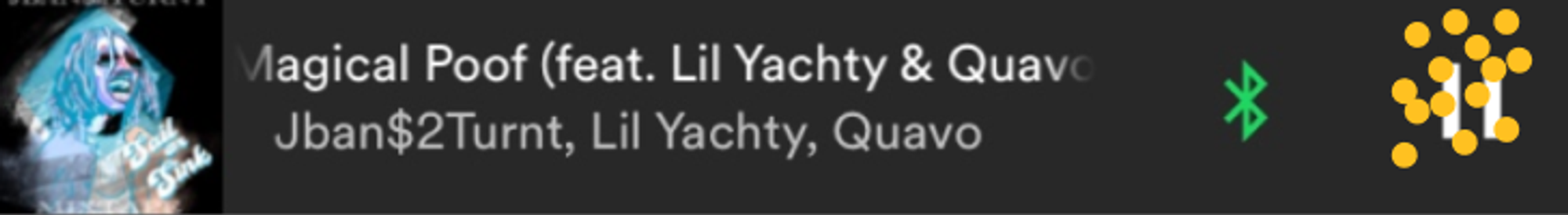
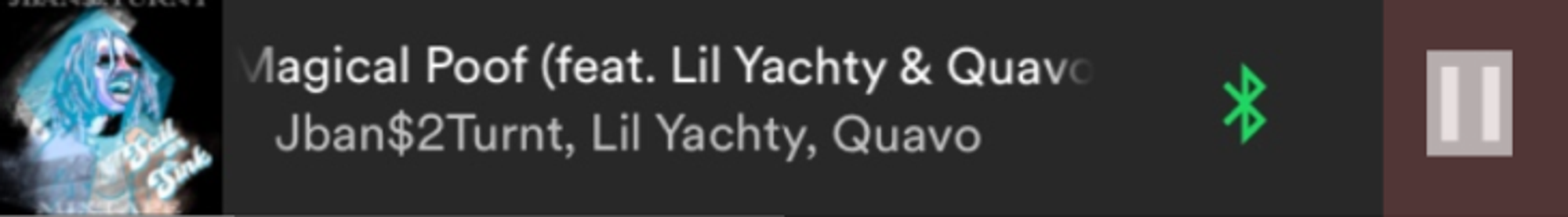
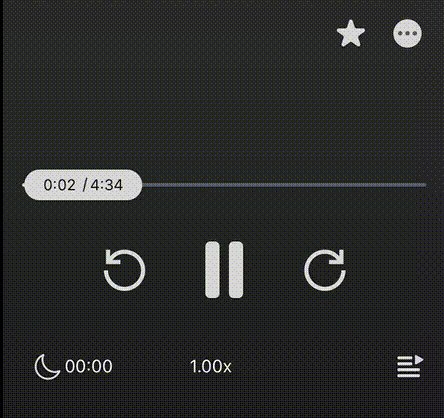
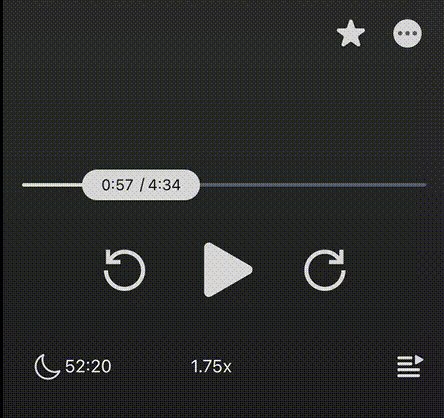
讲一个热心群众小李使用 Spotify 的无聊故事:

如上图所示情况,右手握持设备的小李用拇指点击暂停按钮的时候,他点到的坐标通常会朝左上角偏移。但看上去好像没什么问题,对吧?

很可惜,当小李奶奶说黑人念经太吵了的时候,小李只有点中白色区域音乐才会暂停,红色区域表示这不关我的事。
小宇宙、苹果播客App还有许多其它App都类似。如果点中红色区域会直接进入播放器页面,用户要精准命中(能被看见的)按钮本身才行。


尽管这只是一个小问题,但它偶尔跳出来困扰人的样子并不可爱。
为什么这样的问题会出现?1. 设计师不会写代码,所以通常不会意识到这种问题的存在。2. 工程师通常并不在意,设计稿就长这样。
那么怎么解决呢?我想大家可能已经闭着眼睛想到办法了。但是在说解决方案前,我还想生硬地讲点别的废话。
稍微了解平面设计的同学大概都知道「出血」是什么。刚刚我们说到「出血」,那么「出血」到底是什么意思,出自哪里呢?下面小编就来给大家讲讲什么是「出血」。「出血」就是在做平面设计时留出的冗余部分。无论是由于打印设备的误差导致的,还是打印完成后的纸张裁切(这个更常见),都会使得一部分画面内容丢失。那么下面就跟着小编来看看「一张好漂亮的宣传单」如果没有预留「出血」部分会发生什么吧!
.png?table=block&id=6a906972-ca9b-4795-8b34-e22efa06893a&cache=v2)
好了,以上就是「出血」的含义和为什么要「出血」了,希望小编精心整理的这篇内容能够解决你的疑惑。
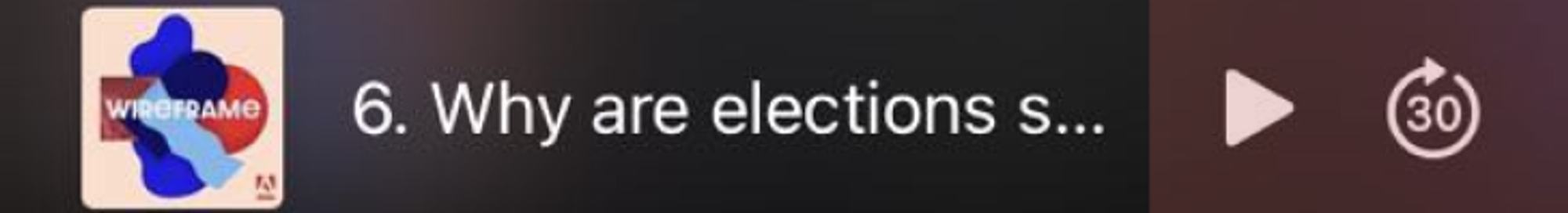
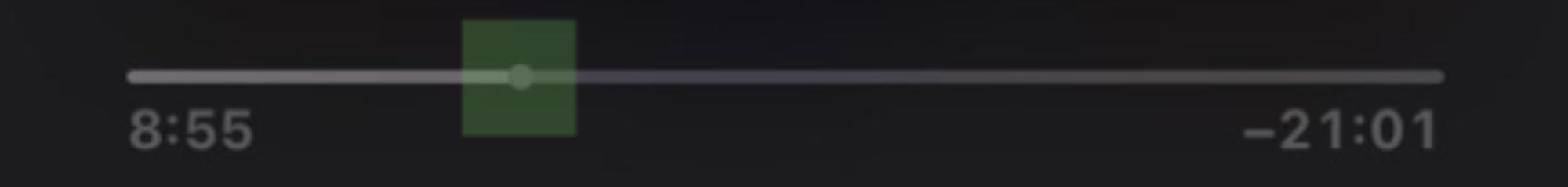
话说回来,刚刚还没做好的业界典范在另一个地方倒是做得还不错,依然是苹果播客App:

表示当前播放进度的只是一个很小的点,就叫它「把手」好了。但用户点击整个绿色范围,把手都会响应。我认为,把这个区域称作软件的「出血」毫无问题。那么 Knots 要学习苹果的做法吗?尽管我没有证据,但我相信目标大小和它给予用户的信心大小成正比,所以不学。
所以 Knots 怎么做的?使用更大的「把手」,给你更多信心,可以的话,我们还是少出点血。

但人生就是这样,总有一些不得不出的血。嗯,绿色区域都能点击。


和上次一样,我根本就没提「反馈」好吧,怎么好意思写进标题的?因为目前为止涉及的反馈都是「同步」的,所见即所得,尽管我没说,但你已经看见了。
开发
上回说到不讲开发问题不合适,后来我仔细一想,大概也没多少人感兴趣,那就在想到有趣的呈现方式以前,暂时不讲了。毕竟目前为止也没出现什么称得上挑战的技术问题。不过,在 React Native 里实现上面那个带动画的进度条倒是麻烦得很,研究了好几天。
谢谢看完。
截至本周的 Knots 建造进度:🍉🍎🥥31%
题图不怎么漂亮,但是很巧,还是来自 Markus Spiske,还是从 Unsplash 下载。
分享一个刚发现的好玩网站,可以看到你所在城市的人叠起来有多高,也能看到人类都聚集在地球哪里。点击阅读原文就行。