本期鸡汤:
这期关于设计的事情不太多,但有关代码的内容大多与设计关系密切。
Design
components.ai 数字世界的设计,还有许多方面值得被自动化,这是个帮助设计师通过鼠标点一点做设计的实验项目。摘一段链接中的原文:In design, what can be computed?How might we contribute to our collective design knowledge?If we lived in a world where every possible iteration of a design was already built - what would your workflow be to define what you’d ship? What tools would you use to sift through all of this generated noise?
字节跳动开源的1000+图标 图标表意清晰,大而全,可能是国内最佳。
How drawing helps you think | Ralph Ammer | TEDxTUM 拥有一定的sketch能力对表达设计想法与沟通都有帮助。这个演讲对我很有启发,可行性也极高。按他说的画了半个月圆圈,尽管暂时还没肉眼可见的进步,但我打算继续练习。也许有同学和我一样不会画画,推荐看看。链接指向Youtube。
Spotify Design 分享他们设计团队工作的方方面面。
重新思考Persona 十分同意,我的想法是:Persona is borken。如果只是机械地使用「设计方法」,有可能做不出解决实际问题的东西。
Programming
Web Monetization简介 一个Web API的提议,看名字就值得期待,对吧?
https://airbnb.io/visx/ Airbnb开源的React可视化原子库,自由组合所需可视化组件。舒服!
如果 Safari 做不到对,快有何用? 写前端的人应该都被Safari坑过,这篇文章对Safari的某个非标准实现作了一番批判。
自动生成grid布局的HTML+CSS 鼠标点一点就行,亲测好用,省时省力。
Lobe公测 之前介绍过微软的Lobe,那个鼠标点一点就能训练/使用机器学习模型的工具开始公测了,不再需要申请。
tailwind PLAY 一直想学tailwind,看到这个,感觉自己快入坑了。玩了会就意识到用它做原型设计再合适不过,设计效率和对接开发的体验都完胜那些用鼠标点一点的原型工具。
https://joshwcomeau.com/ 一个前端工程师的网站,不看一眼会可惜的。
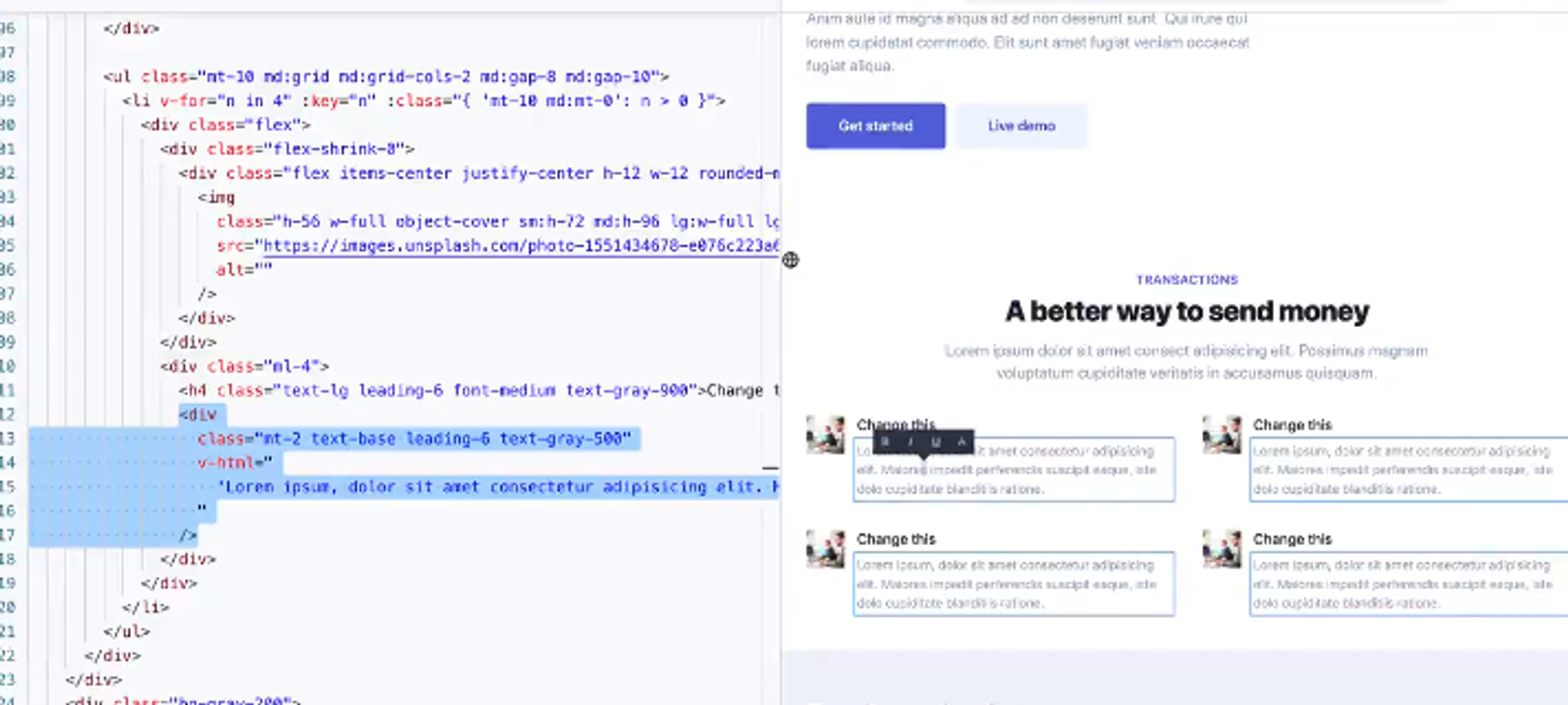
真·可视化编程 鼠标点一点,生成对应Vue代码。链接是作者发的推特,暂未发布,值得关注。

The ultimate Three.js course 如题。暂未发布,可以预定。
https://www.kirilv.com/canvas-confetti/ 一个吸引用户多点一点鼠标的library。是个开箱即用的confetti生成库,给生活添加一点小彩蛋。芝麻地已经用上了,可以阅读本期的网页版试试看。
Uncategorized
【⭐】专访《动物派对》制作人罗子雄:两年前我们就知道一定能火,只不过没人相信 相信「品味」的价值。

Wenzy的微博 关注了好几年,微博只发他的生成艺术作品。很厉害,技术和创意都强。这是他的推特,内容和微博差不多一样。他正在做一款音乐游戏 — Bouncing Music,可太期待了。
Oatly: The New Coke Oatly看起来更健康,但更不健康。
長期記憶的提取:是忘記了,還是無法想起來? 这是播客节目「知识好好玩」的一期,内容如题。(网站在宝岛,所以,可能需要科学上网)
小彩蛋 你应该已经在页面的右边看到这个按钮了,点点看。

感谢看完,这次放一首老歌:Be What You Wanna Be
GnimOay
03/11/2020, i Stockholm
如果内容对你有价值,可以到这里点个赞让我知道。也欢迎分享本刊给可能对以上内容感兴趣的朋友。