本期鸡汤:
以后就不单独标注中英文内容了,标题语言即内容语言。也不单独提示是否需要翻山越岭去看了,英文内容即存在被墙的可能性。这期推荐了两个可视化项目,忍不住多说一句,可视化首先是有用,其次才是好看。设计也一样。
Design
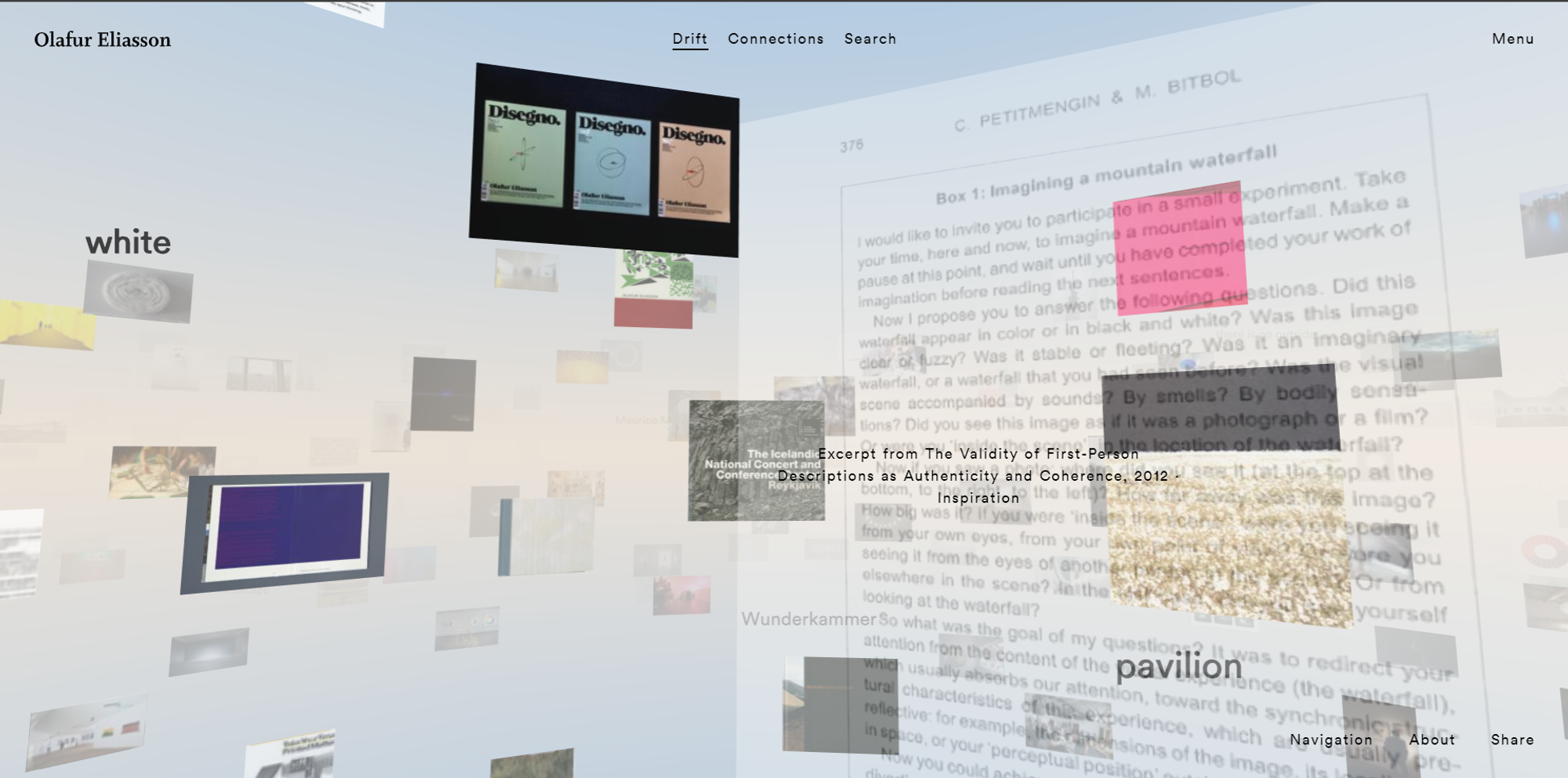
[⭐] 继续 Callback 上上期的 Spatial Interfaces 如果文档被放置在3D空间里,会怎么样?记得用电脑打开。

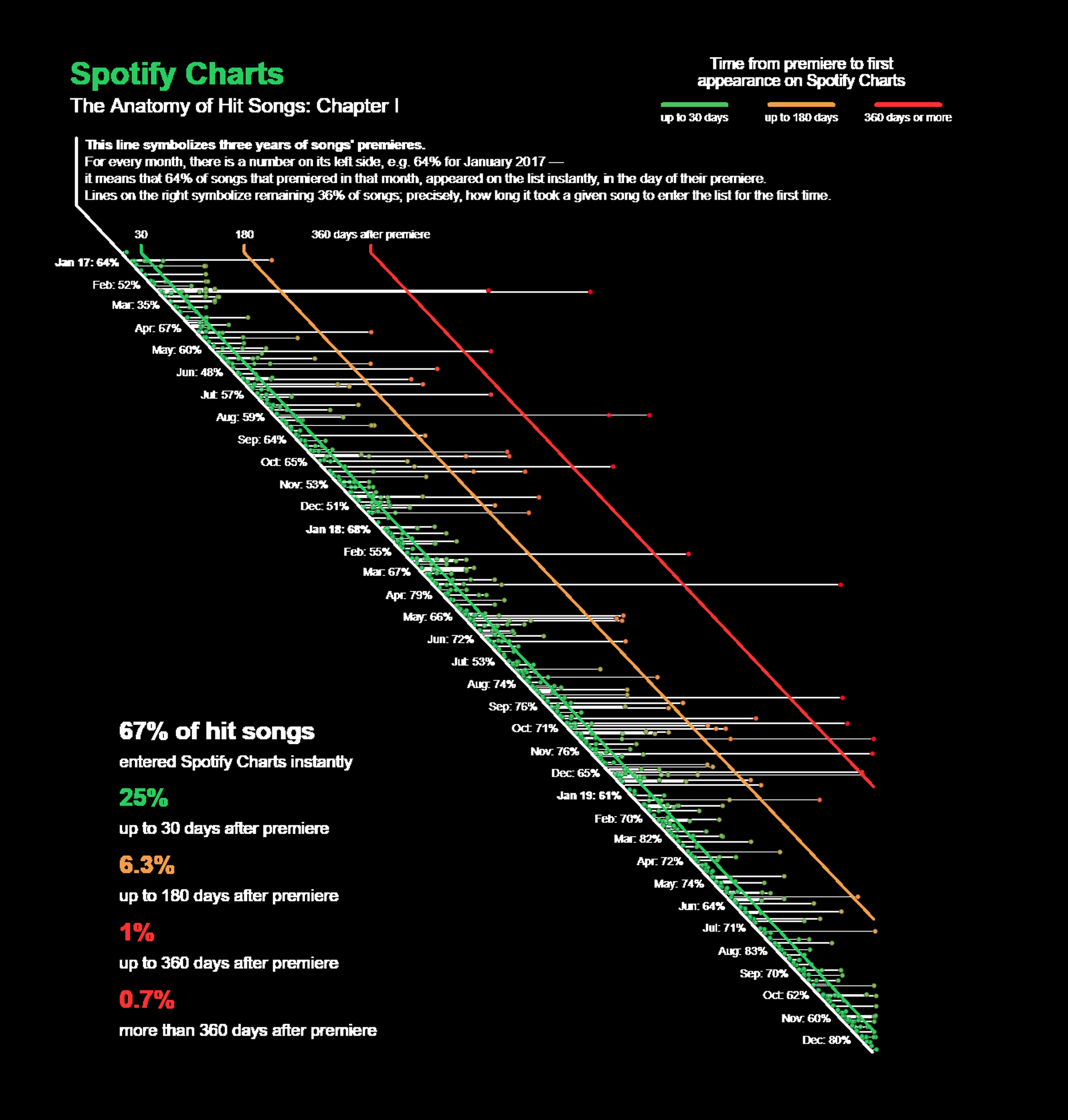
[⭐] The Anatomy of Hit Songs 是否记得以前推荐过的 How to win an Oscar? 这是来自相同作者的又一个精彩可视化作品,这次他解构了 Spotify 上的劲歌热曲是何以上榜的。这种优秀人才的存在就是我等凡人不想当程序员的理由。当然是用电脑打开看才完美啦。

Stripe 新版官网 近两年风头一直盛的 Stripe。无论信息架构、视觉还是 API 设计,都属最顶级的。即使是最难处理的大量文字信息展示,依然做得相当优雅。PS:电脑与手机版当然是完全不同的体验啦。PS2:现在亦有中文版,但翻译很生涩。
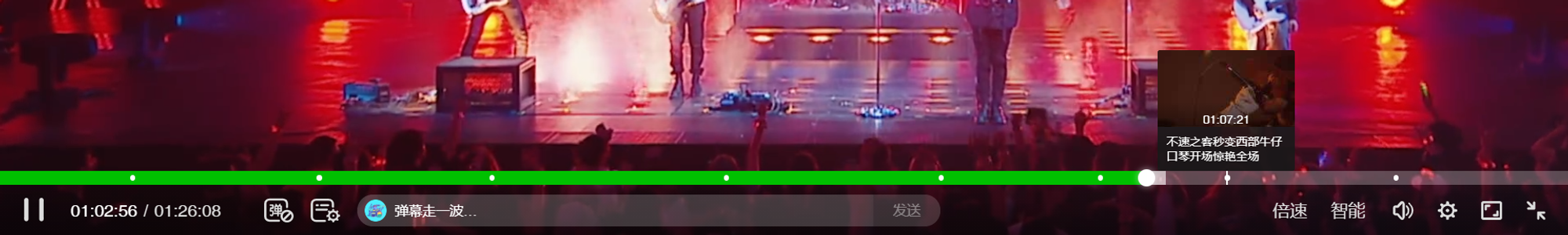
视频进度条的设计 爱奇艺:在时间轴上标注节点 → 从而给内容分段 → 方便用户(鼠标悬停)预览和(点击)跳转。

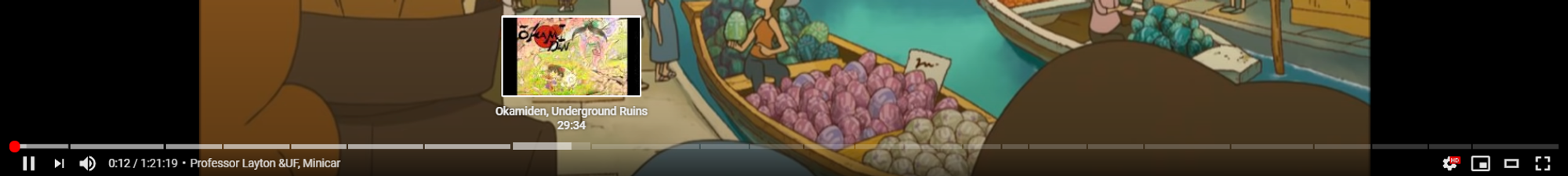
YouTube的方案会更好一点。它在达成了以上相同目标的同时,让点击和悬停都更容易。

土耳其的一个红绿灯 电杆本身也发光。

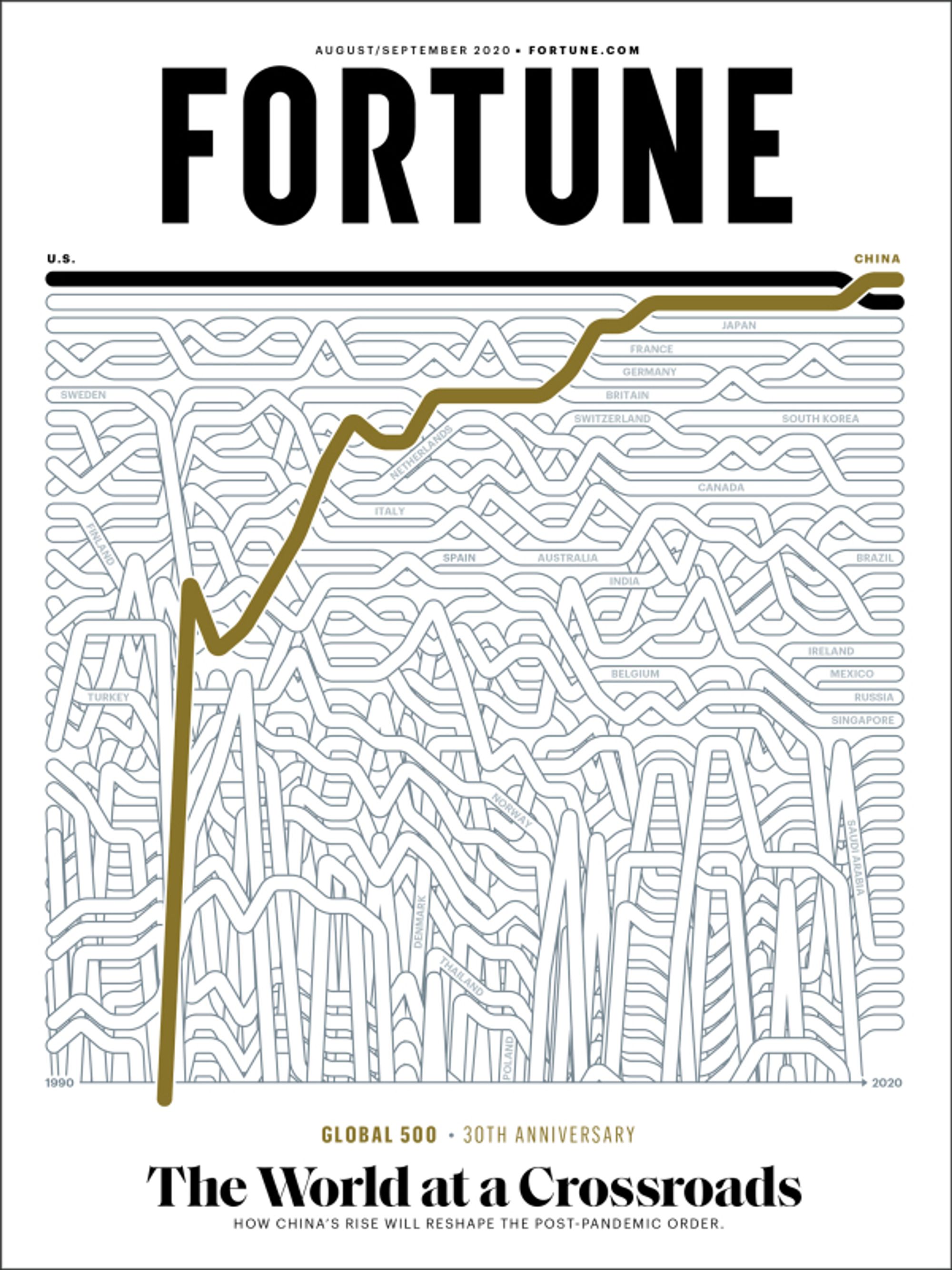
世界五百强的三十年 首先这是一份很棒的可视化作品。另外,前十里面有两家中国公司,分别是第三的国家电网与第四的中石油。

Programming
Popper 一个可爱的library,可以给网页元素添加「对话框」

Creating a QR Code step by step 说来惭愧,五年前我就想详细了解二维码的原理,收藏却不看的教程一篇又一篇,直到最近发现这篇简单详尽的教程。不过我依然没兴趣看完😂。
The Anatomy of Hit Songs 这期编程相关内容不多,这个复制一遍拿来凑数,感兴趣的同学可以看看他可视化的实现是怎么做的。
Uncategorized
A comic about Google Chrome 08年,他们就把网页看作Application了,比今天我们所达到的还要远。 [私货] 即刻Lite 即刻用户可以试试这个浏览效率更高的客户端。用Chrome或者Safari打开网页,保存到桌面就变成App。近一个月,我边用边迭代,现在好用得不行(差点就不到两位数的日活说明可能也没那么好用...

今天周三,也不知道该不该快乐,毕竟周末已经过去了,不过周末又快要来了。
GnimOay
09/09/2020, à Paris
要是觉得这期内容还不错,可以到这里点个赞让我知道。也可以分享给可能会对本刊有兴趣的朋友,毕竟上一期就想达成的一百订阅还没实现。