本期鸡汤:
最近有在考虑芝麻地是什么,结论是:芝麻地是个filter,替你筛选内容。不过为什么要相信我?我尚无成就也找不到别人为自己背书,大家就凭内容自己判断吧。另外,这期主角其实也不是宜家,是我想不到啥好标题了,哈哈。
Design
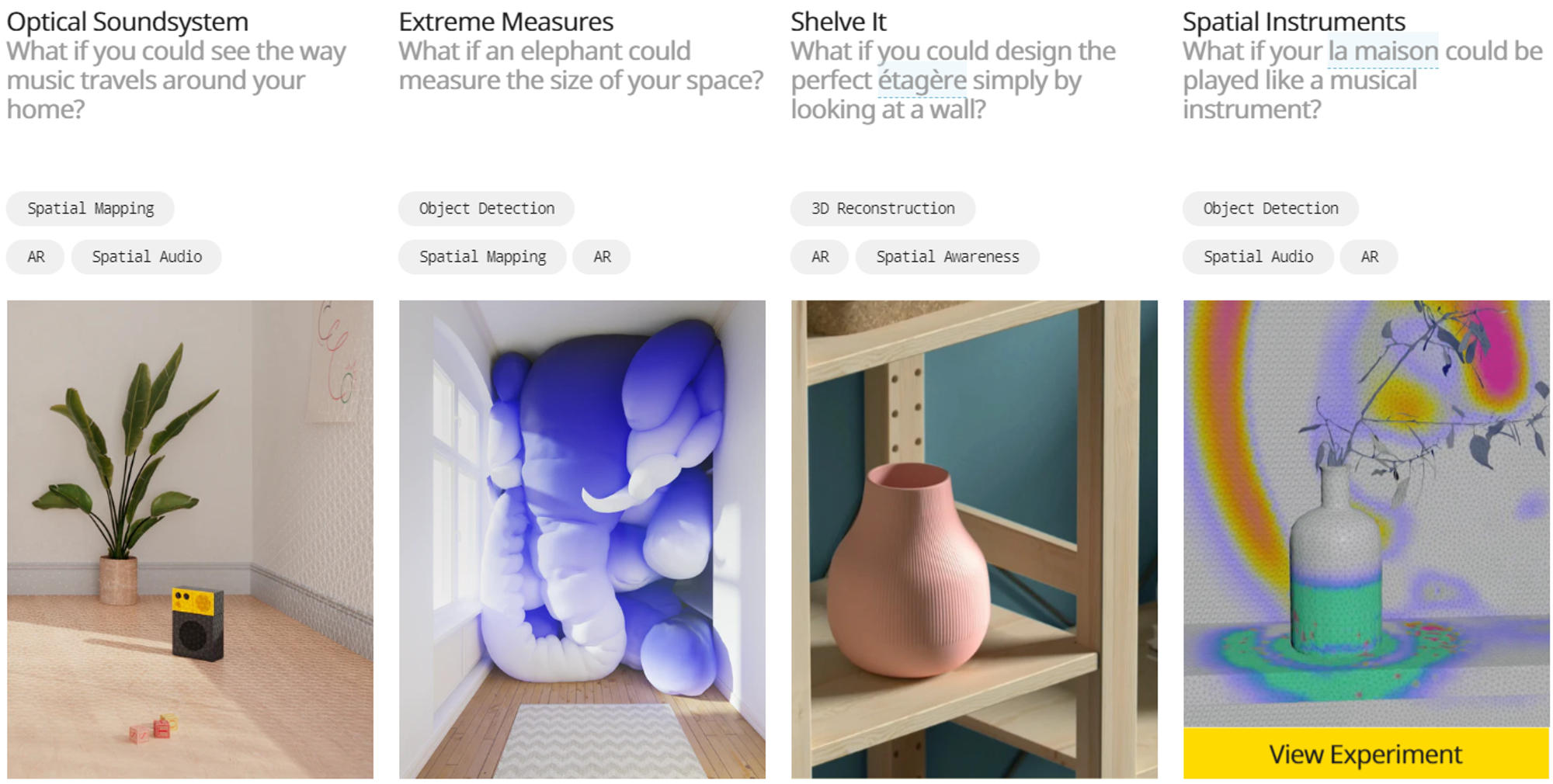
How will tomorrow's technologies redefine the way we live at home? 这个网站展示了宜家和一众设计团队对于未来科技生活的创想。最让我眼前一亮的是房间里的大象,它探索了一种富有情感的AR打开方式。然后关于这个网站本身,见下一条。

上面那个网站背后的设计Studio - Norgram 不只是内容,宜家那个网站本身,也让我感觉到有点东西。然后最近翻看去年找实习时收藏的一个设计工作室网站,发现,嚯,就是他们做的!不过,答应我,别翻到网页底部,更别拿鼠标在上面乱划。会瞎。
Design Fiction IKEA 2015 畅想未来科技生活的事情,宜家也不是第一次做了。两年前的某堂课上,老师介绍这个项目后,我一直印象深刻。即使五年过去,它依然足够「新鲜」,彼时的未来,仍是今天的未来。
Sennep 另一个去年找实习时收藏的设计工作室。如果你确实有阅读这个网站,应该能感受到他们介绍自己时,对于观众注意力的引导。看到视频时,我口水真流出来了...
[⭐]写给西安的小同志 [文章] 这篇文章主要谈论「设计」,来自一只土贼,Thoughtworks中国区设计团队的创建人。做邮报的过程中,我第一次产生了「不要分享给别人」的想法。说一句严谨的话,「这是迄今为止所有我阅读过,发表于网络的设计思考中最靠谱的」。几乎每篇都值得一读。即使分享出来了我也是存有私心的,这一篇不是我心中最棒的,至于是哪篇,去他博客发掘吧,值得。
投入toB战场的这一年 [文章] 设计、商业、技术、管理。
一个难以理解的设计
在每一块巴黎地铁6号线的玻璃隔离墙背后,都有一个把手。在图片左侧,能看到把手和自动门的连接部分,我猜测把手的用途大概是紧急开启站台自动玻璃门。但,从图中还能看出来,列车停靠时,把手位置绝对不能被人接触到(夹在固定玻璃墙与列车玻璃窗中间),这很奇怪。
更新:我后来了解到,这是「安全门」,为应对「列车没对准滑动门停靠」而设计。从内侧推横杆可以让门呈90度打开。

Programming
MDN Browser Compatibility Report 开篇第一句话就让人泪目:“If every single rendering, regardless of platform, would follow the standard as closely as possible, that would be a beautiful world. – A Web Developer” 然后调查报告还指出了前端届三大恶霸:IE,CSS和Safari。还是期待beautiful world出现。
React Icons 一个插件,VS Code内,一站式找icon。集成多个开源图标库,实用度满分。各个图标库基本都提供svg,所以并不和React绑定。
https://web.dev/measure/ Web开发瑞士军刀。
Uncategorized
业余公司成员分享的一些链接 如果某时某刻想上网冲浪,可以去看看,说不定有收获。
Wunderpresentation 第六期介绍过Revealjs,通过写代码高效做PPT的工具。这次的工具能直接将Notion页面转换成PPT,不用写代码且效果类似。
I zoomed into my coffee 只是一条普普通通的Reddit Post。
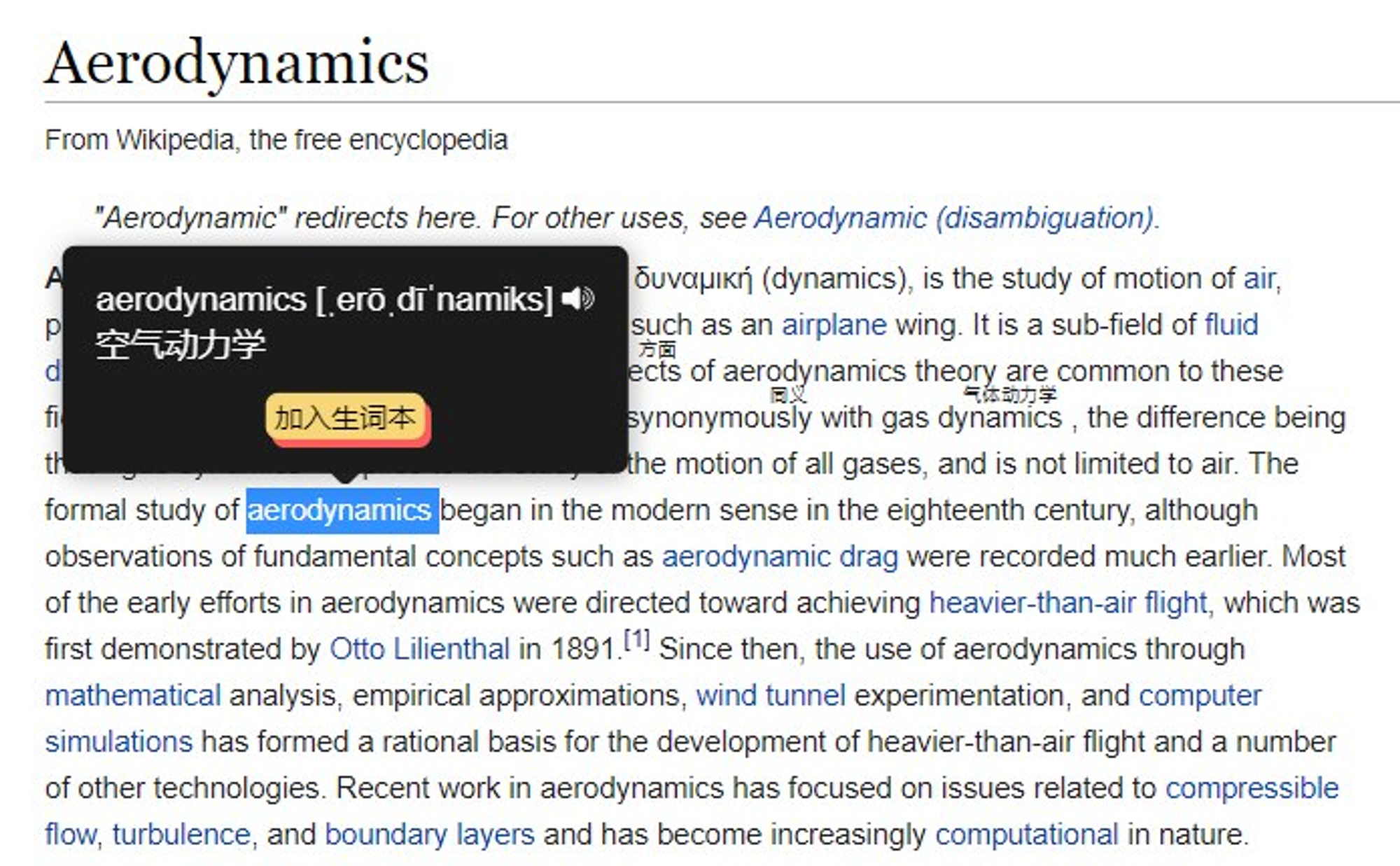
[⭐私货]adicted 这是本刊夹带私货以来,我自己最满意的一次。这次做的东西不再无用,它真的能帮你学习(或者不学习)英语(或者其它语)。adicted,一个浏览器插件,Edge或者Chrome浏览器皆可安装。浏览网页时,标注过的任何生词或短语再次出现都将被自动翻译。你也可以把它当作一个不烦人的划词翻译工具使用。可以到Edge商店或者Chrome商店安装。

感谢看完,这次结尾试着加个音乐:
undercooled - 坂本龙一
GnimOay
11/10/2020, à Paris
如果内容对你有价值,可以到这里点个赞让我知道。也欢迎分享本刊给可能对以上内容感兴趣的朋友。